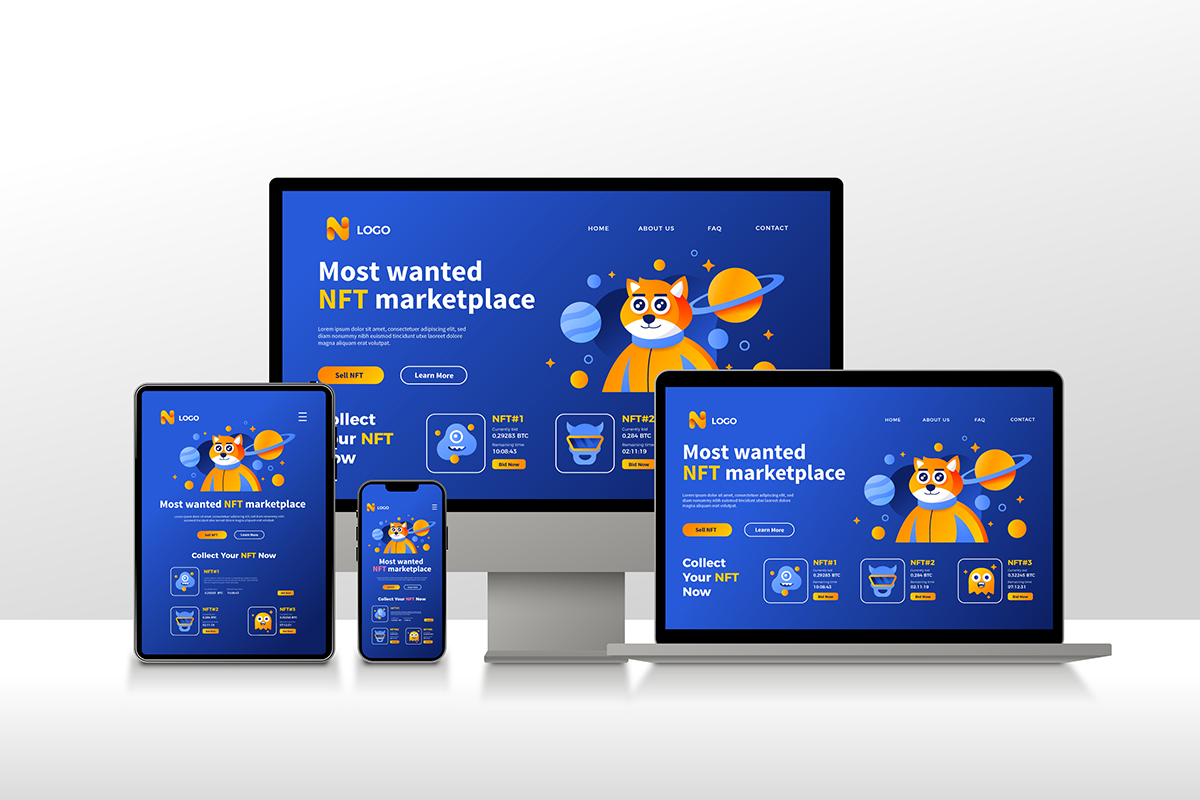
A responsive website is a type of website design that is built to adapt and adjust its layout and content based on the device and screen size it is being viewed on. In other words, a responsive website is designed to provide an optimal viewing experience for users across a wide range of devices, such as desktop computers, laptops, tablets, and smartphones.
The main goal of a responsive website is to ensure that the website looks and functions well on any device, without the need for users to zoom in or scroll horizontally to view the content. This is achieved by using a combination of flexible grids, fluid images, and CSS media queries.
When a user accesses a responsive website, the website will automatically detect the screen size and adjust the layout accordingly. This can involve rearranging elements, resizing images, and changing the overall design of the website to fit the screen size. For example, on a desktop computer, the website may have a three-column layout, while on a smartphone, the same website may have a single column layout with larger text and buttons for easier navigation.
By creating a responsive website, businesses and organizations can ensure that their website is accessible and user-friendly on any device, which can lead to increased engagement, improved user experience, and higher conversion rates. Additionally, responsive websites are also favored by search engines like Google, as they provide a consistent and mobile-friendly experience for users.